Настройка внешнего вида программы Hobdrive
И так поехали.
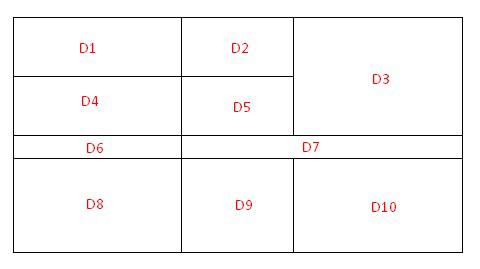
Первое что вам необходимо, это выяснить сколько датчиков вам необходимо наблюдать на экране. Второе, это как они должны выглядеть. Возьмите карандаш и лист бумаги и набросайте приблизительный макет и уже дальше отталкивать от этого макета. В моем примере, будем рисовать экран с ХХ датчиками, х датчиков по горизонтали, у по вертикали. А я буду рисовать то что на рисунке ниже.

Итого выходит 10 датчиков D1-D10, причем D3 занимает две ячейки по вертикали, или по другому две строки, а датчик D7 занимает 2 ячейки по горизонтали или по другому, две колонки.
Создаем файл user.layout . .layout , это расширение файла, то есть должно быть не user.layout.txt, а именно user.layout . Кто так и не понял, можно просто скачать готовый.
Содержимое файла:
- <!-- комментарий -->
- <ui>
- <section name="наш экран" fixed="true" title-height="20">
- <grid rows="30,30,10,30" cols="40,20,40">
- <item id="TripTime"/>
- <item id="TripTime"/>
- <item id="TripTime"/>
- <item id="TripTime"/>
- <item id="TripTime"/>
- <item id="TripTime"/>
- <item id="TripTime"/>
- <item id="TripTime"/>
- <item id="TripTime"/>
- <item id="TripTime"/>
- <item id="TripTime"/>
- <item id="TripTime"/>
- </grid>
- </section>
- </ui>
Теперь пояснение по строкам в файле.
1 строка, это комментарий. Можете вписать в строку все что хотите, а можете и не вписывать. Все что
находится между <!-- и --> не обрабатывается программой и ни на что не влияет.
2, 22, 23, 24 строки присутствуют всегда и не нуждаются в редактировании.
3 строка. В ней три параметра.
section name="наш экран" - задает нашему экрану название. Пишем что хотим.
fixed="true" - может иметь два значения. Если true, то наш экран всегда будет отображаться при запуске программы, точно так же как и дефолтные экраны. Второе значение - false. Если задать его, то наш экран будет доступен только по вызову из меню "экраны"
title-height="20" - высота строки названия. Может иметь нулевую высоту.
4 строка. Это та самая "сетка" расположения датчиков. rows=" " - задает количество строк и их высоту в процентах. Значения отделяются запятой. В нашем примере это 4 строки. Первая, вторая и четвертая высотой 30%, третья 10%. Сумма значений необязательна должна равняться 100 процентам, можно больше, можно меньше. Так же может пустое значение, к примеру rows="30,30, ,30". В этом случае 3 строка заберет себе остаток от 100%. cols="40,20,40" - тоже самое что и rows, но задает количество и ширину колонок, а не строк.
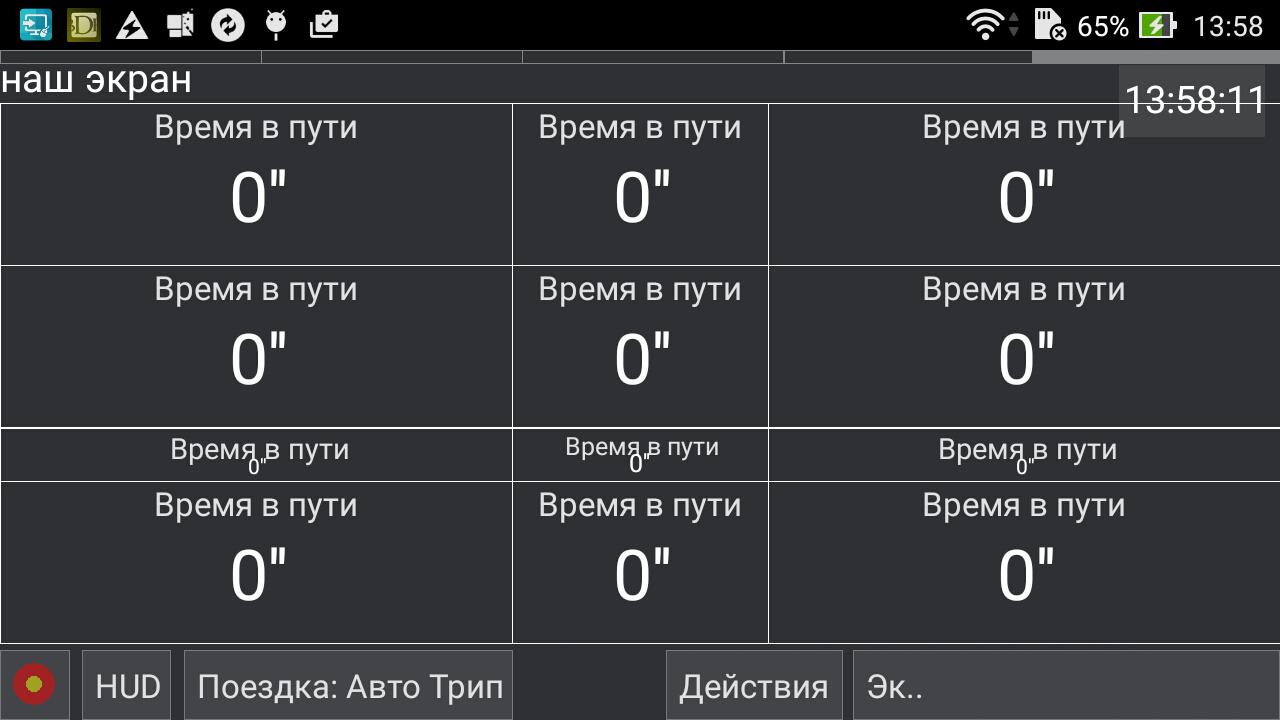
В 6 по 20 строках находятся наши датчики. Названия датчиков между кавычек. В нашем случае, для удобства все ячейки заполнены датчиком "время в пути"(TripTime). Ячейки экрана могут быть пустыми. для этого необходимо в строке датчика прописать <item/>. такой пустой датчик не имеет никаких настроек из интерфейса программы, и для начального макетирования это не совсем удобно. Если вы все прочитали, или не прочитали, а файл примера закинули в смартфон, то запустив Хобдрайв, вы найдете экран, который получился.
Вышло так

Так как мне не нужно название экрана, то в третей строке поменял значение title-height на 0, вышло так - <section name="наш экран" fixed="true" title-height="0"> Снова запустил программу, увидел что границы некоторых датчиков "уползли" не туда куда мне надо. Поигрался со значениями высоты строк и колонок и получил нужный мне результат.
Теперь про датчики занимающие несколько ячеек.
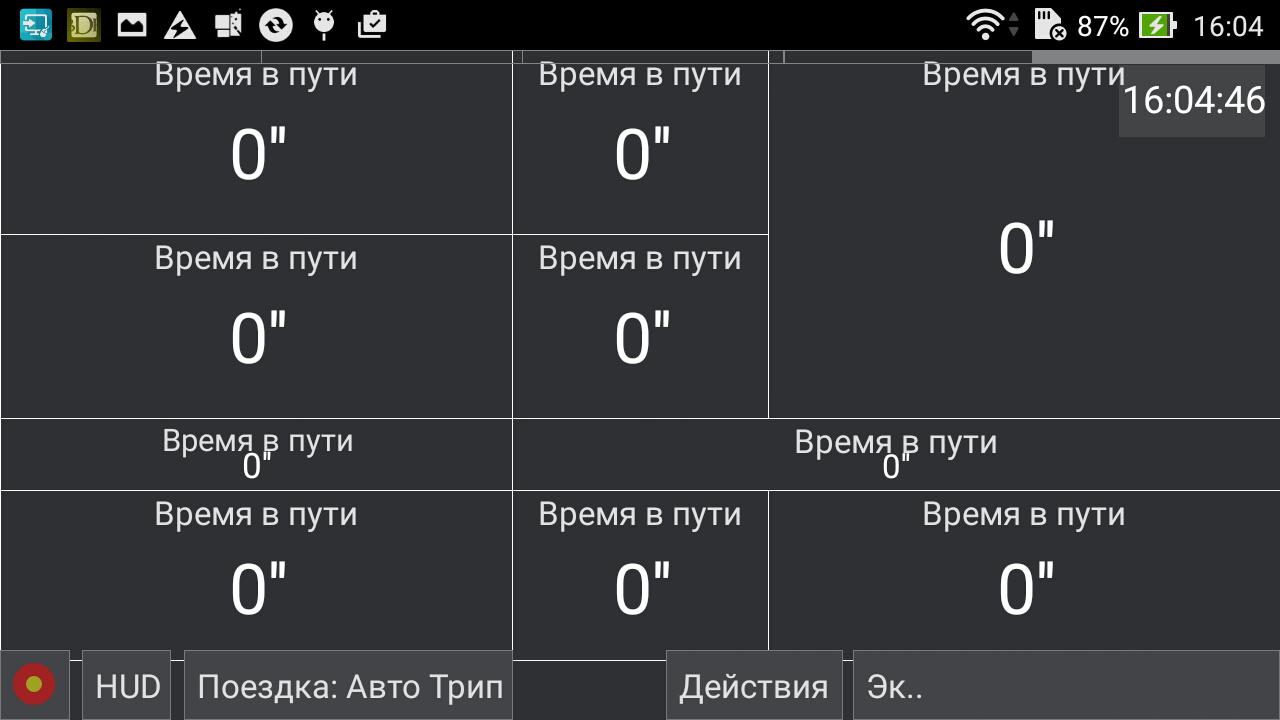
Условно все ячейки можно пронумеровать. Первая в левом верхнем углу, вторая справа от него и так далее до 12-ой в нижнем правом углу. Изначально мы хотели что бы датчик D3 занимал две ячейки, в нашем случае это ячейка 3 и 6. а датчик D7 должен занимать ячейки 8 и 9. Снова отрываем наш user.layout и редактируем датчики. В строке 8(это наш D3) дописываем значение rowspan="2", то есть говорим занять датчику две строки. После редактирования строка должна выглядеть так - <item id="TripTime" rowspan="2"/>.Аналогично меняем строку для датчика D7, но задаем ему не две строки, а две колонки. Строка 15 (именно в ней находиться наша ячейка с датчиком) должна приобрести такой вид - <item id="TripTime" colspan="2"/>. Если на этом и остановиться, то получится небольшая "каша", часть датчиком наложатся друг на друга. Что бы этого не произошло, необходимо освободить ячейки на которые должны перейти наши датчики D3 и D7. Исходя из нашей условной нумерации ячеек, датчик D7 занимает ячейку 3 и 6. нам необходимо прописать "пустой" датчик в ячейку 6. Для создания пустой ячейки необходимо прописать <item/>, что мы и делаем заменяя строку 6 на <item/>. Для D7 операцию освобождения ячейки делать не надо. По горизонтали, смещение произойдет автоматически. Все датчики сдвинутся на одну позицию. В нашем варианте это приведет к вытеснению последней 12 ячейки за экран. так что строку под номером 20 можно удалить.
Результат

Если результат не нравится, вы уже знаете что делать. Если все ок, то
просто в файле заменяете TripTime на названия ваших датчиков.
Как рисовать стрелки и скины будет чуть позже, во второй части.
Источник: http://fulminata.ru/15-blog/53-hobdrive
Другие статьи по теме:
Часть2: http://hobdrive.userecho.com/topic/1107972-nastrojka-graficheskih-elementov-v-programme-hobdrive/
http://hobdrive.userecho.com/topic/767935-oformlenie-skinyi-i-raspolozhenie-datchikov/
http://hobdrive.userecho.com/topic/1023459-izobrazheniya-v-oformlenii/
На форуме: http://hobdrive.com/forum/viewtopic.php?f=12&t=133
Служба підтримки клієнтів працює на UserEcho

