Изображения в оформлении
Для отображения в теле виджета картинки, можно использовать несколько приемов.
Статическая картинка
<item id="" type="image" path="tpms-car.png"/>путь задается относительно папки images внутри папки hobdrive.
Картинка, наложенная на обычный сенсор
Используются декораторы, при этом количество накладываемых картинок неограничено:Код файл gauge:
<gauge-high id="_EditAction" decoration="" decorator-action="image" action-image-path="images/gauges/edit-icon-$theme-brightness.png" action-image-zorder="bottom" action-image-scale="0.15" action-image-align="right top" action-image-padding="0 20% 0 0"/>Код файл layout:
<item id="Speed" inherit="_EditAction"/>decorator-произвольныйпрефикс="image" заставляет использовать "произвольныйпрефикс", в примере выше это "action" как картинку (image).
Эта картинка определяется атрибутами, начинающимися с этого префикса:
image-path - путь к файлу с картинкой. Прозрачность поддерживается только для png. Заметьте, как в определении пути используется переменная "$theme-brightness" - она заставляет в зависимости от текущей темы брать либо темную, либо светлую иконку.
image-zorder - top или bottom - рисовать картинку "за" или "перед" данными датчика.
image-scale - на сколько масштабировать картинку относительно размера виджета.
image-align - выравнивание картинки: значения top, bottom, left, right, vcenter, hcenter, center.
image-aspect - Если true, то пропорции картинки будут сохранены. Если false, то картинка растянется в соответствии с габаритами виджета.
image-rotate - угол на который нужно повернуть картинку, в градусах.
image-rotate-align - точка вокруг которой вращается картинка. Значения как в image-align.
Динамические атрибуты
Атрибуты image-path и image-rotage являются динамическими. В них можно вставить динамическое вычисляемое выражение. От обычного выражения оно отличается тем что вычисляется при каждой отрисовке картинки, оно начинается с двух знаков доллара.
Например:
decorator-i2="image" i2-image-zorder="bottom"
i2-image-path='images/gauges/rpms/$${ceiling(Sensor_Value/1000*2)}.png'
i2-image-align="hcenter,bottom"
i2-image-scale="0.8"
Здесь вычисляемое значение - "ceiling(Sensor_Value/1000*2)"
Оно означает что нужно взять текущее значение датчика (RPM в указанном примере), поделить его на 1000, умножить на 2 и округлить до верхнего целого числа.
После вычисления получается путь к файлу, например
images/gauges/rpms/2.png
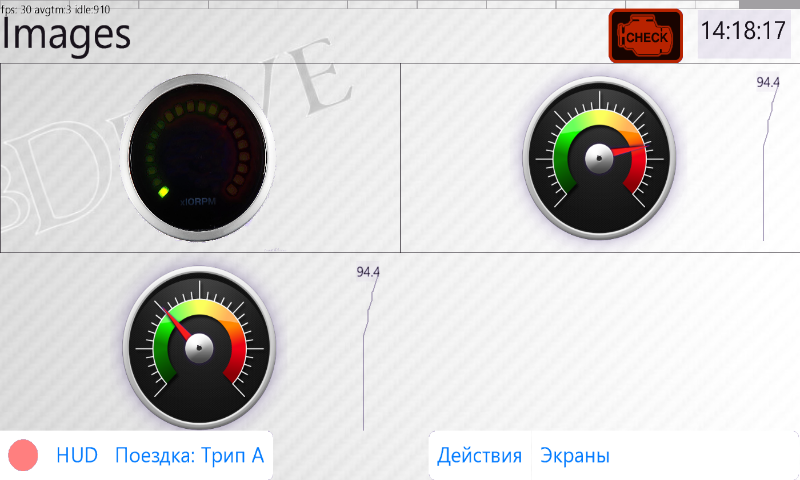
Пример с вращением (стрелка спидометра):
<item id="Speed" description="hidden"
size="6"
decorator-i1="image" i1-image-zorder="bottom"
i1-image-path="images/gauges/without_arrow_circle.png"
decorator-i2="image" i2-image-zorder="bottom"
i2-image-path="images/gauges/arrow.png"
i2-image-rotate='$${ Sensor_Value - 45 }'
i2-image-scale="1"
decorator-i3="image" i3-image-zorder="bottom"
i3-image-path="images/gauges/without_arrows.png"
/>
Здесь используется три декоратора. Один фоновый, второй - стрелка с заданным вращением, зависящим от показания датчика, и третий - декоративная заглушка в основании стрелки. В результате получается:

Тестовые раскладки


Эти раскладки можно скачать на нашем форуме:
http://hobdrive.com/forum/viewtopic.php?f=12&t=133&p=15225#p15225
Сервис поддержки клиентов работает на платформе UserEcho

